Horizontal lines and dividers in Cidi Labs are an advanced element accessible within the HTML Snippets section of Cidi Labs. You can also add horizontal lines to a page just using the default Canvas text editor, but Cidi Labs provides more options.
- Choose the Canvas page you want to work with and select edit to use the Canvas Rich Content Editor.

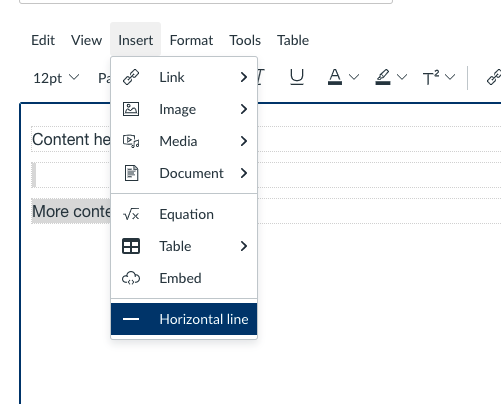
2. Select Insert from the menu, and then choose Horizontal line from the drop down menu. A horizontal line will be placed at the location of your cursor.

- Open Cidi Labs in the page editor – Refer to a previous tutorial if necessary
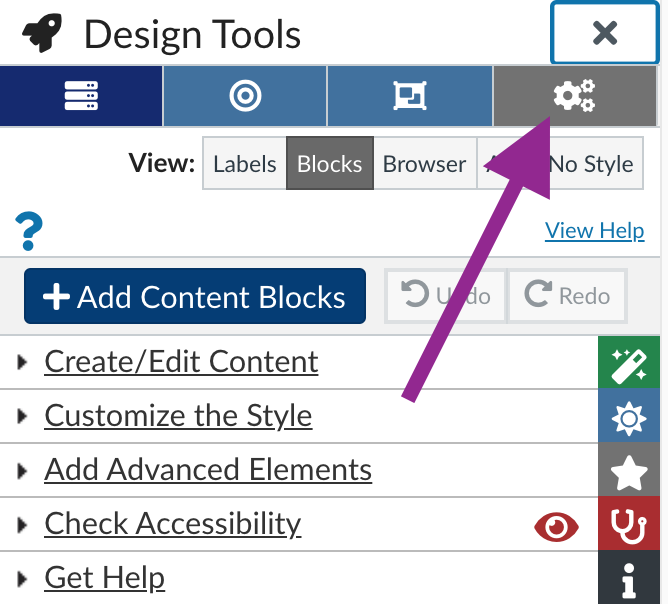
- Enable the advanced comfort level, if it is not already turned on, by selecting the gears in the far right and then choosing “Select comfort level: Advanced” from the pop up interface.

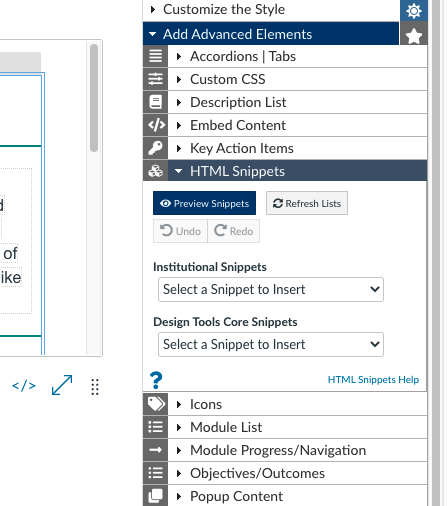
3. Select “Add Advanced Elements” from the Cidi Labs menu, and then select HTML Snippets. Select from the Design Tools Core Snippets pull down menu.

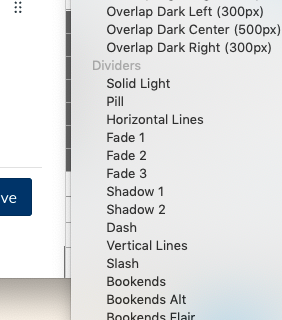
4. Then scroll down a long ways in the pull down menu and select the divide (horizontal line) that you wish to use.

5. Use the undo button to revert changes.
Last Updated July 19, 2021
