Instructions for using the classic Design Tools syllabus template
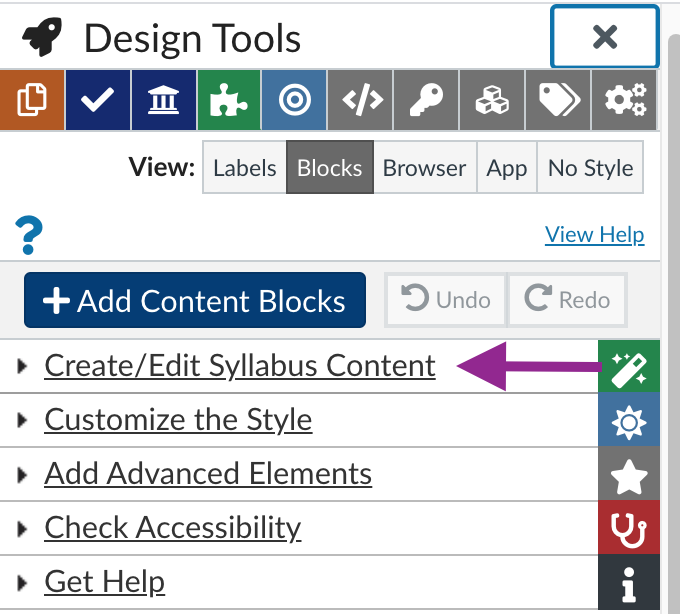
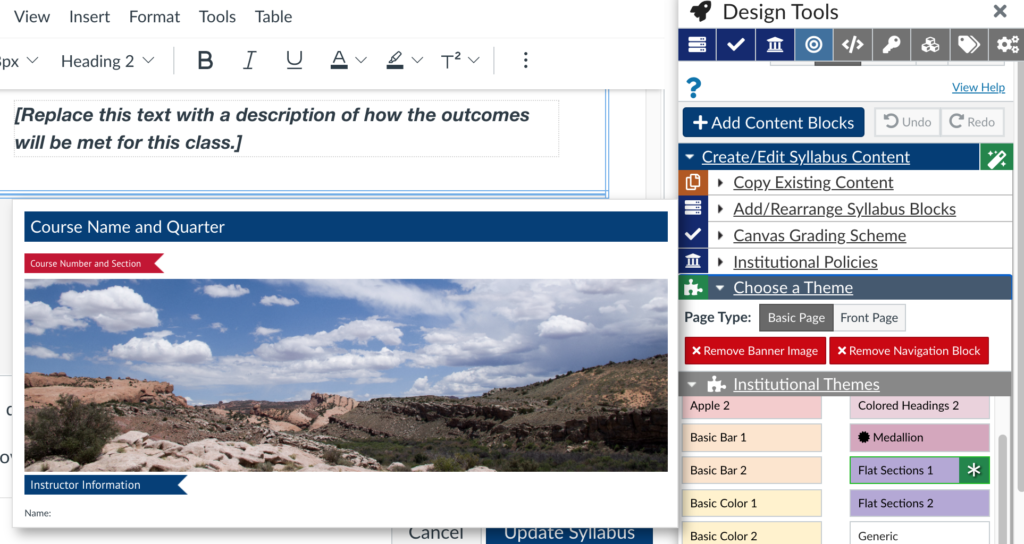
Use these instructions if your Cidi Labs interface looks like this image.
Note: This version of Cidi Labs will not be supported after Dec. 31st, 2024.

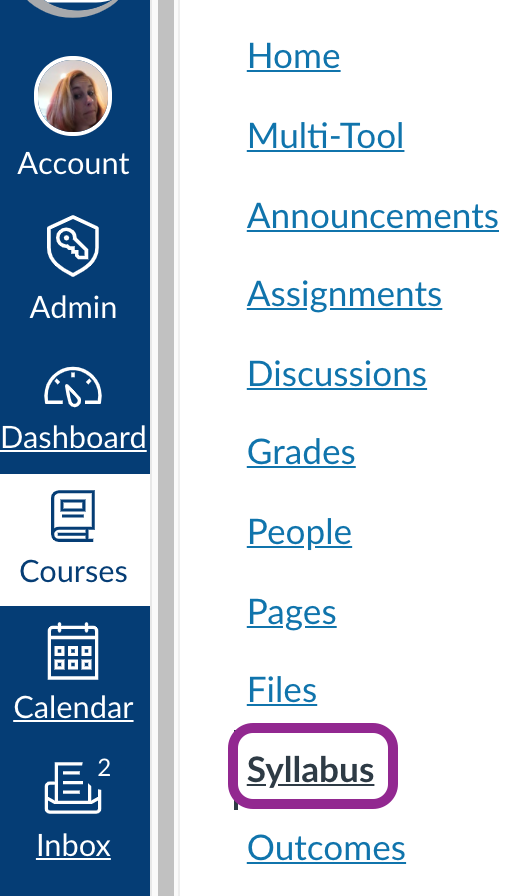
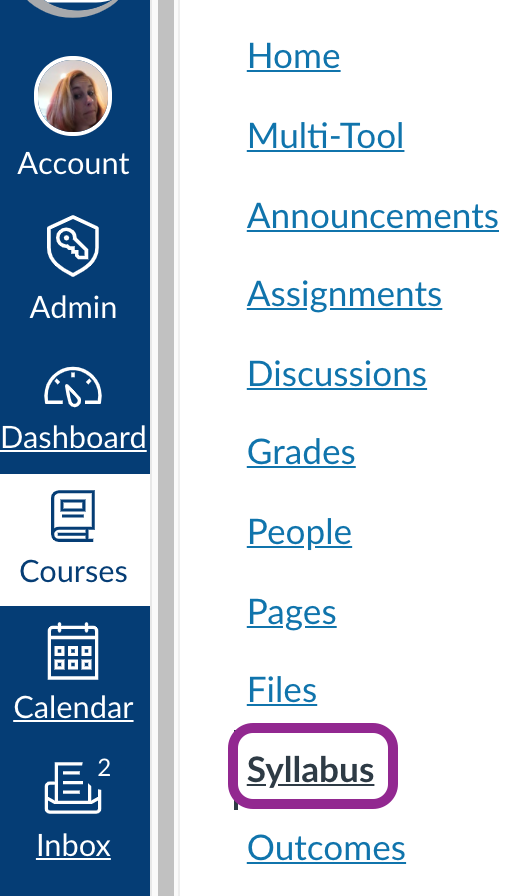
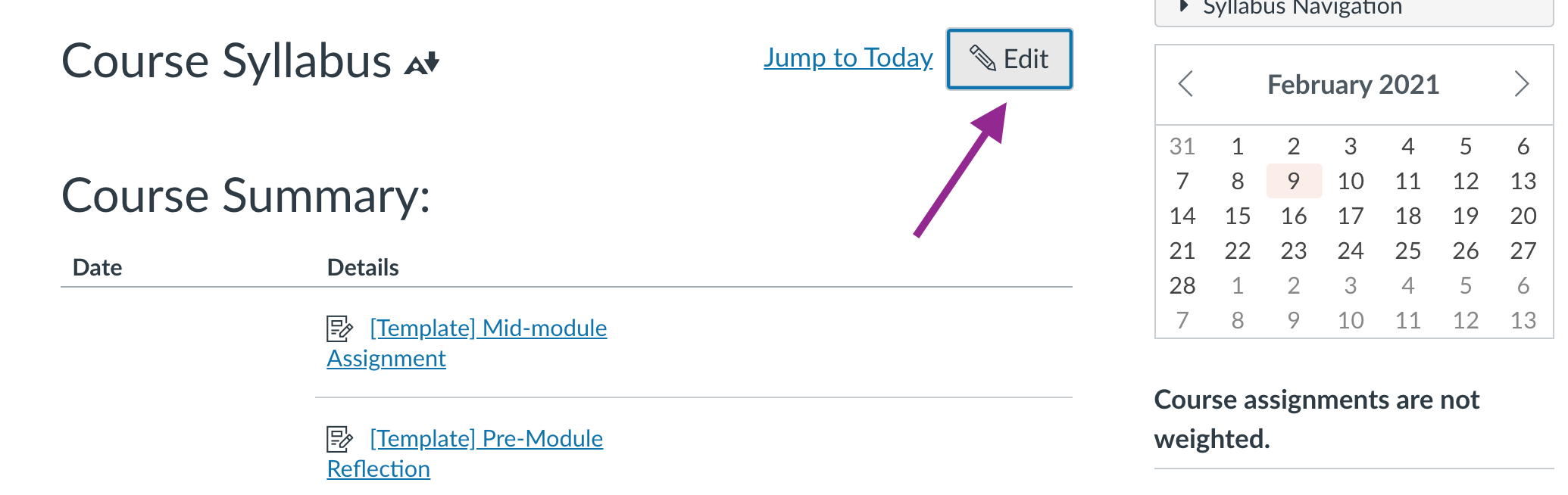
- Click on the “syllabus” link in the navigation area of your Canvas course.

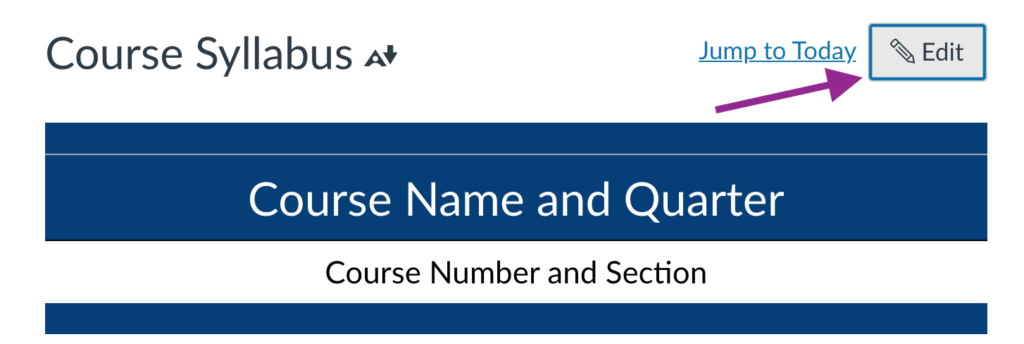
2. Click on “edit.”

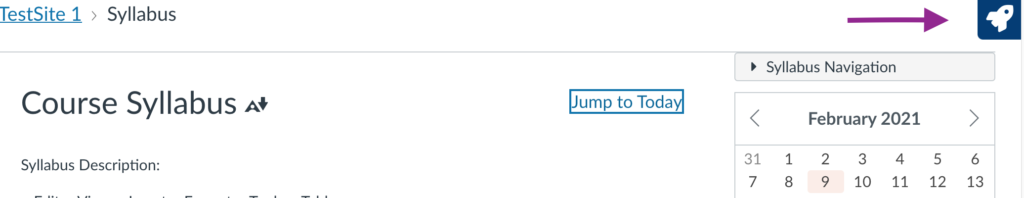
3. Launch the Design Tools interface by clicking on the rocket icon in the upper right-hand corner of the screen, or by using the short-cut keys Option-Shift-D on a Mac or Alt-Shift-D on a PC.

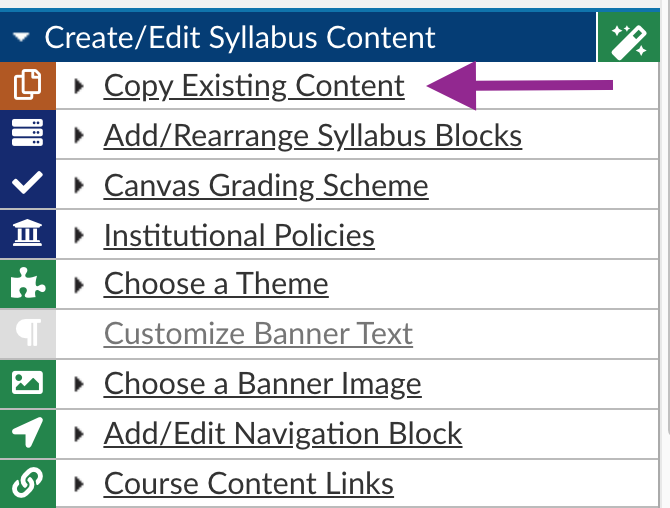
4. Choose “Create/Edit Syllabus Content” in the Design Tools editor.

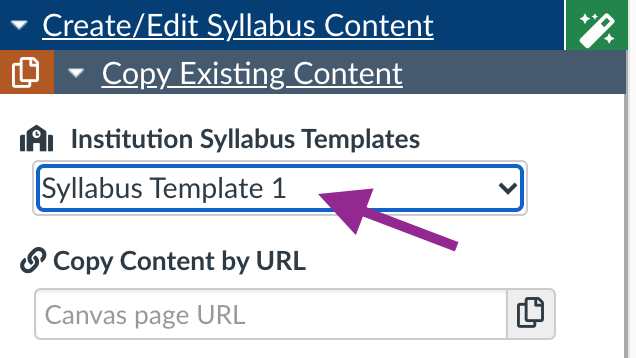
5. Choose “Copy Existing Content.”

6. Under “Institutional Syllabus Templates” choose “Syllabus Template 1” from the dropdown menu. This is the Bellevue College accessible syllabus template.

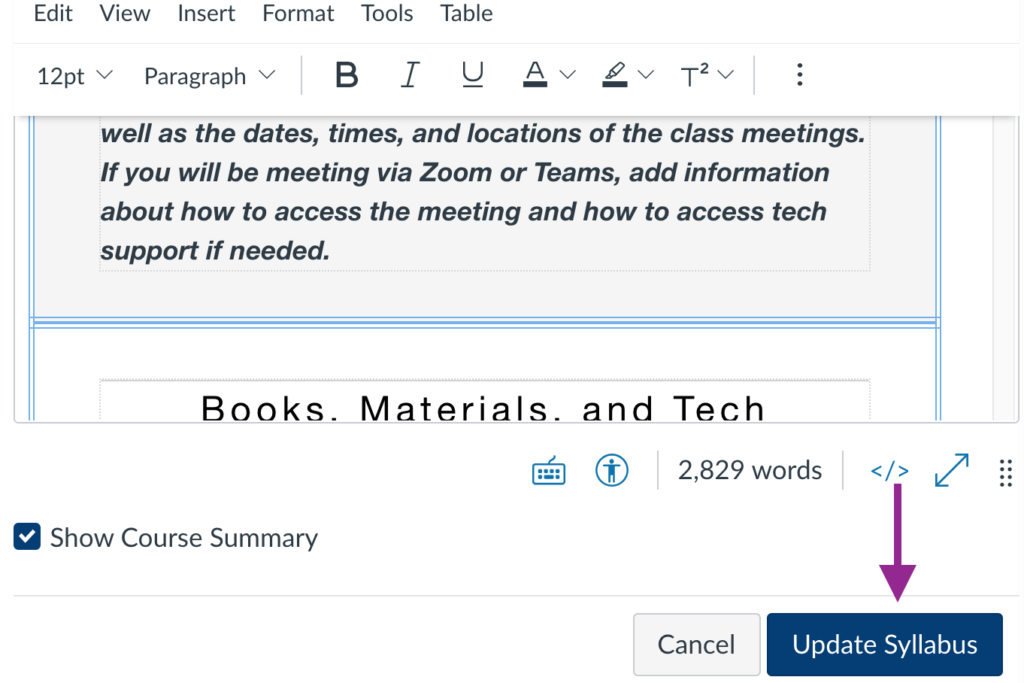
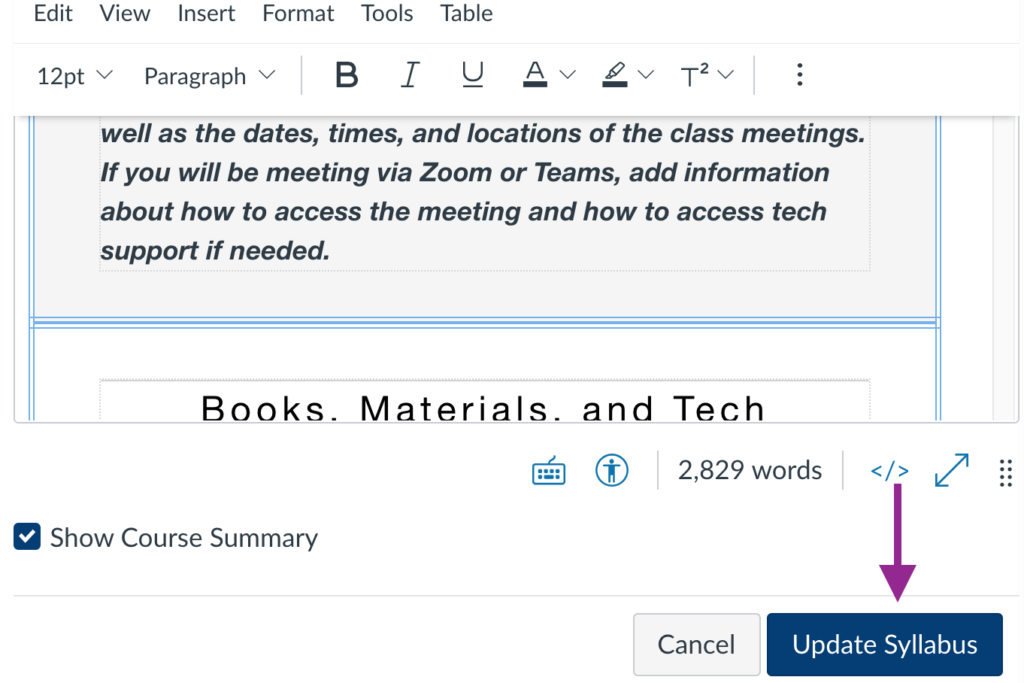
7. Click on “update syllabus” at the bottom of the Canvas syllabus editor to save your changes.

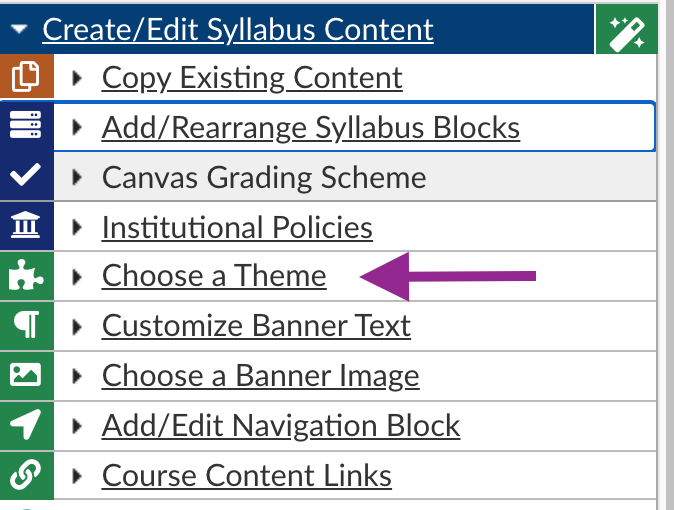
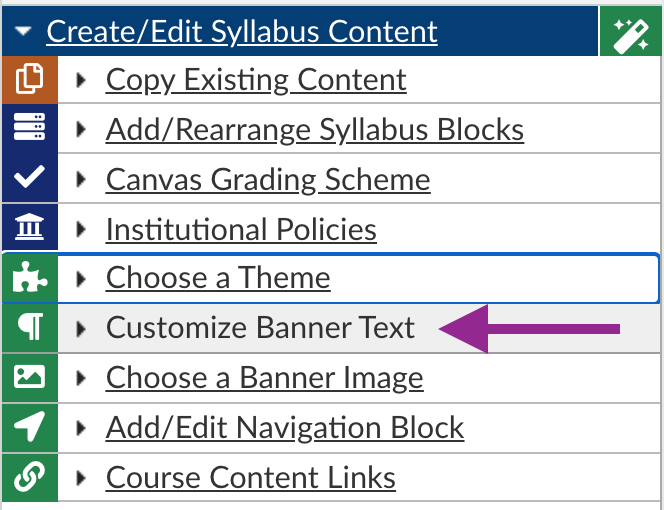
- Click on “Choose a Theme” in the “Create/Edit Syllabus Content” drop-down menu.

- Hover over the different themes to see a pop-up view of that theme. Choose a theme.

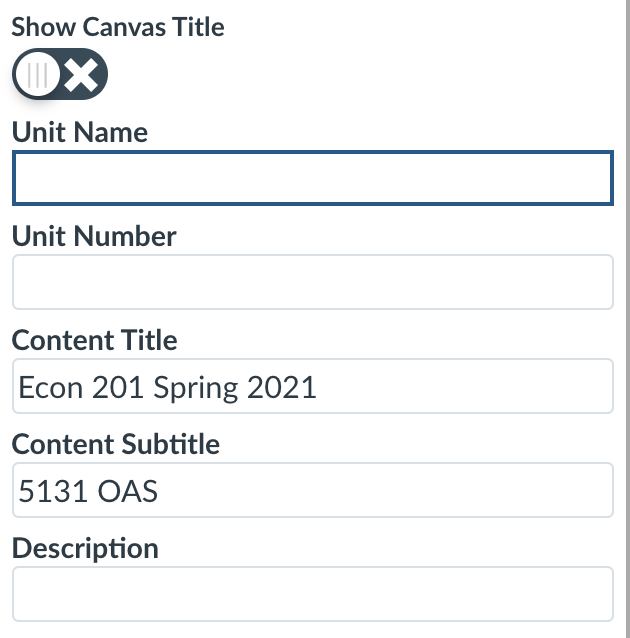
- Choose “Update Banner Text” in the “Create/Edit Syllabus Content” drop-down menu.

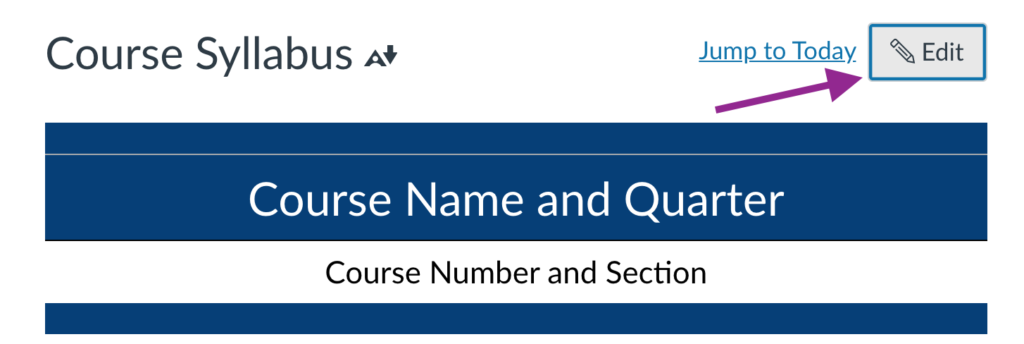
- Add your course name and quarter and the section number and section into the text fields available.

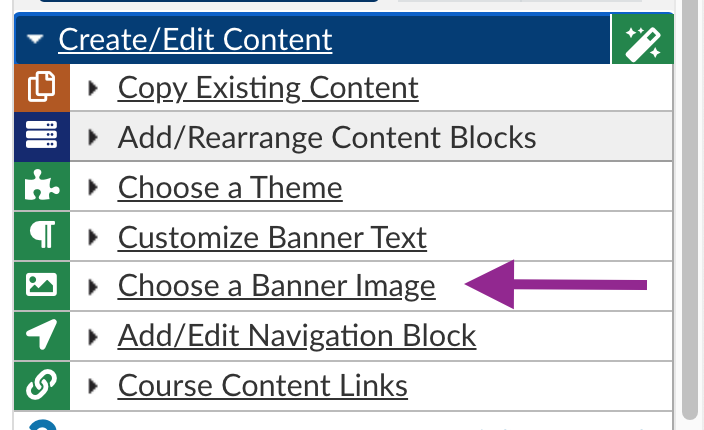
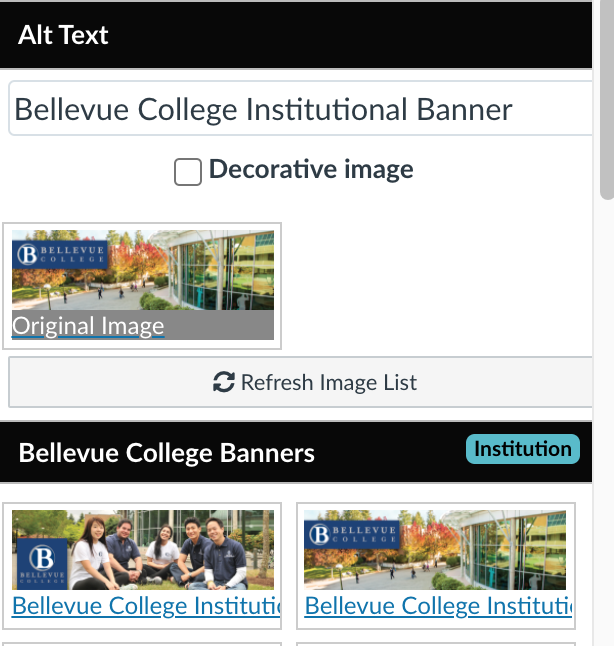
- Click on “Choose a Banner Image in the “Create/Edit Syllabus Content” drop-down menu.

- Choose the banner image that you prefer. Keep in mind that some of the banner images may work better with some themes than others.

- Update the syllabus page to save the new settings.

- Choose the Syllabus link in the course navigation, then choose edit to open the rich content editor for the syllabus.

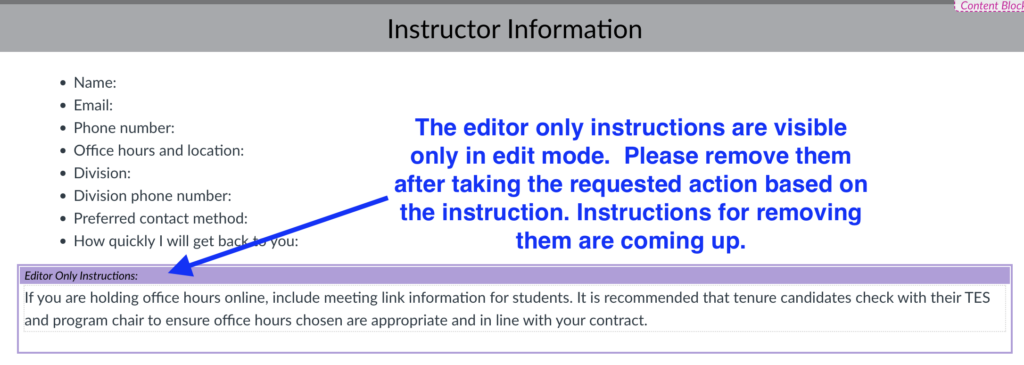
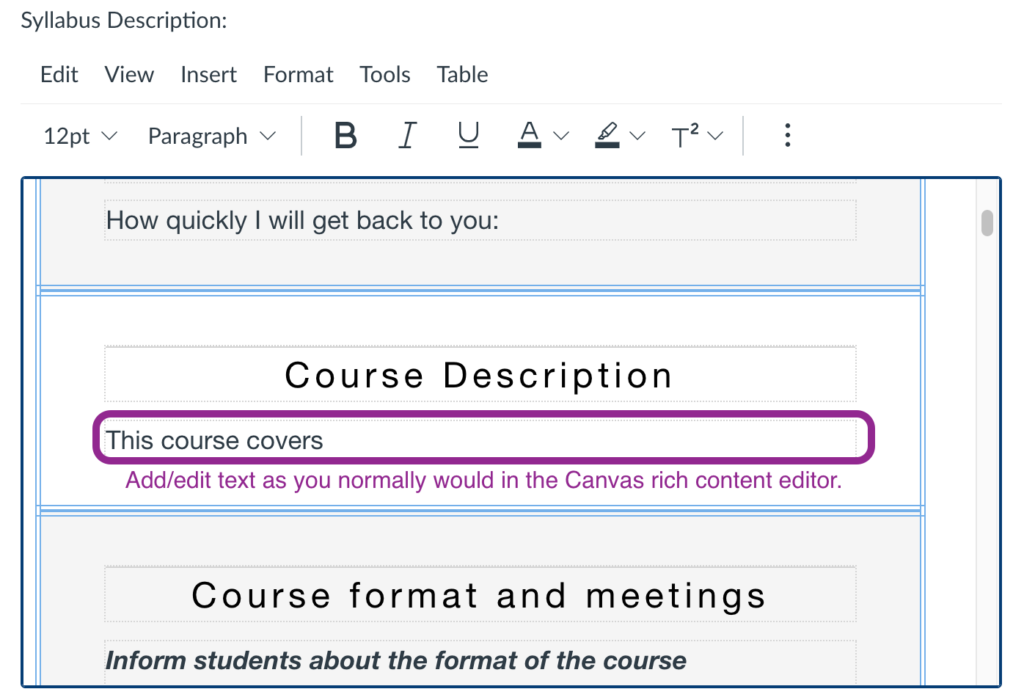
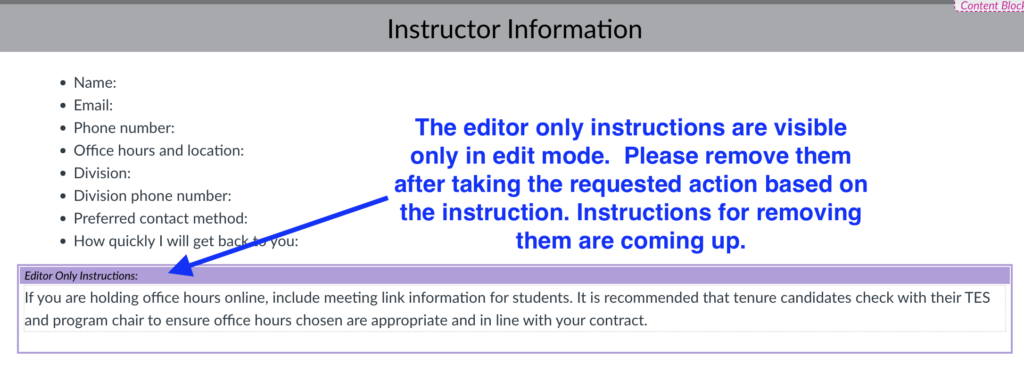
- When in Edit mode, you’ll see content boxes with the title Editor Only Instructions. These boxes contain helpful information for filling out the different sections of the syllabus.

You can remove the editor only instructions simply by deleting the text and the box like you would any other content in the Canvas rich content editor.
3. Add your own information to the syllabus by clicking in the rich content editor at the spaces where you would like to add/edit/remove content.

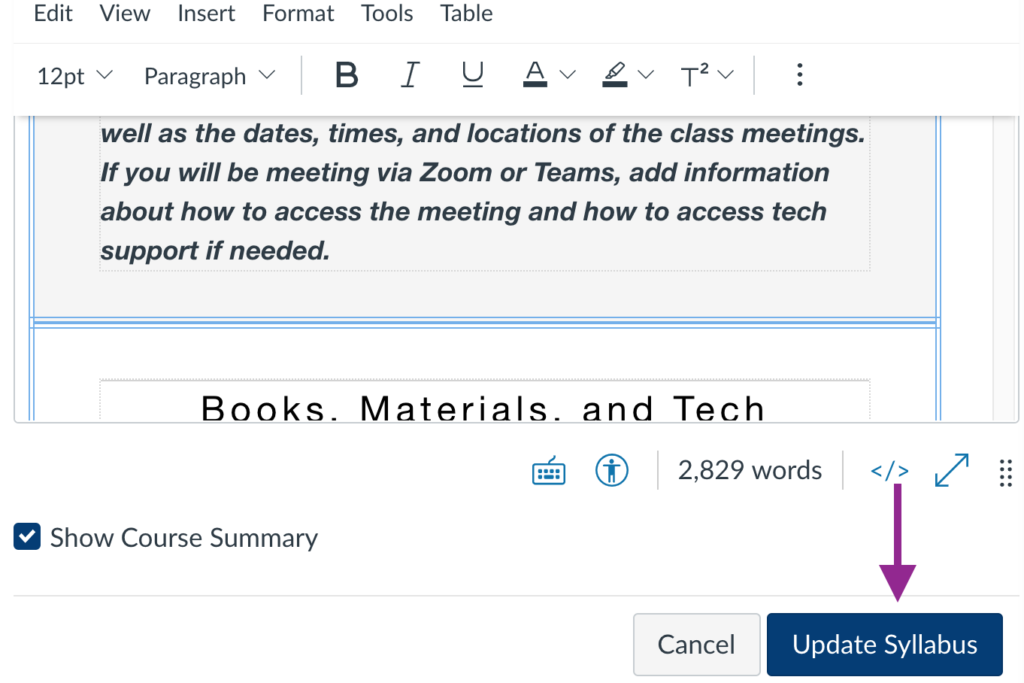
- Check your work, then save the syllabus by choosing “update the syllabus” at the bottom of the Canvas rich text editor.

Instructions for using the updated DesignPLUS syllabus template
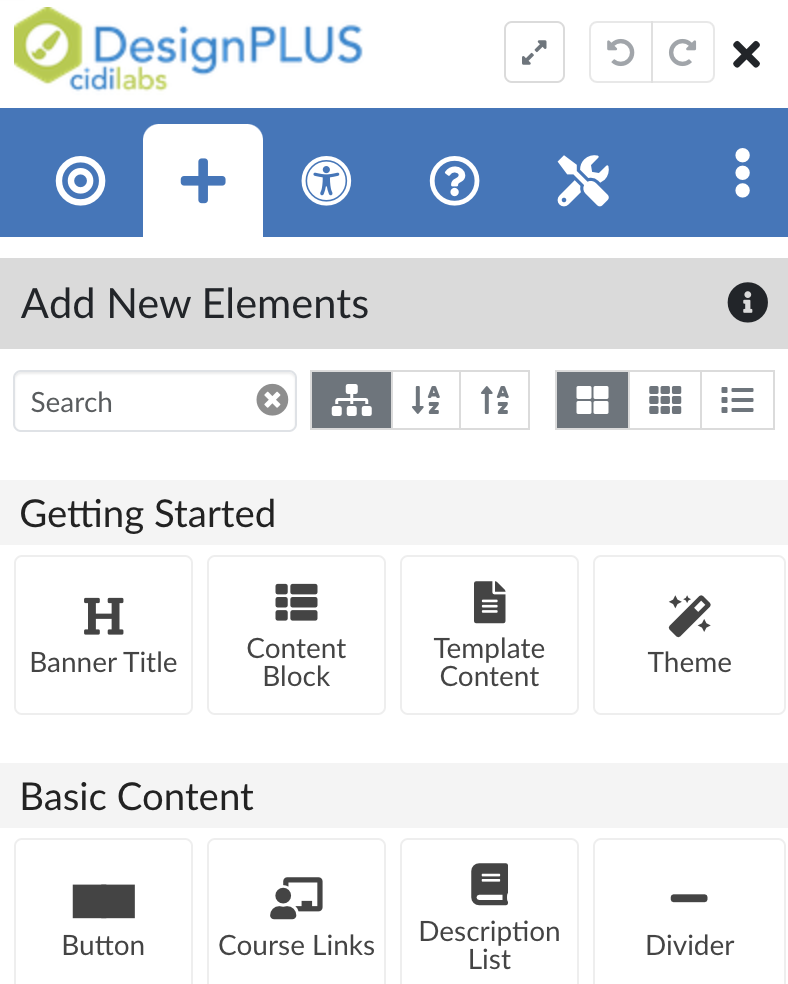
Use these instructions if your Cidi Labs interface looks like this image.

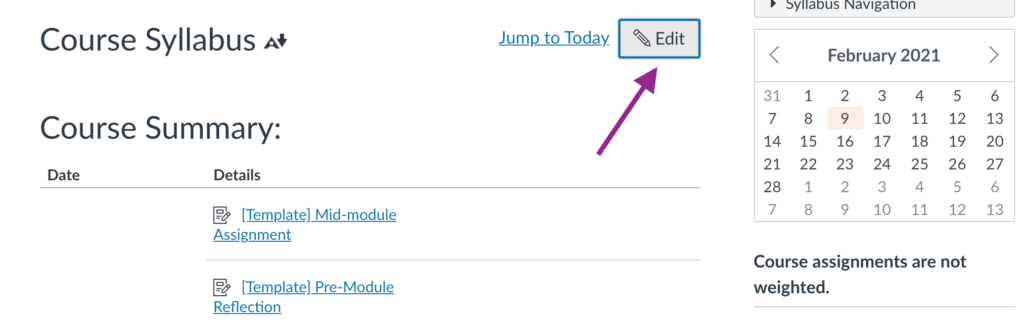
- Choose the Syllabus link in your course Navigation.

2. Choose Edit.

3. Launch DesignPLUS. by choosing the rocket icon in the upper right hand portion of your screen. If you do not see DesignPLUS, press SHIFT+OPTION+D (Mac) or SHIFT+ALT+D (PC).

4. Enter “template” into the search option in the DesignPLUS tool. Then choose Template Content.

5. Choose Bellevue College, then choose Syllabus. Choose the syllabus you want to import.

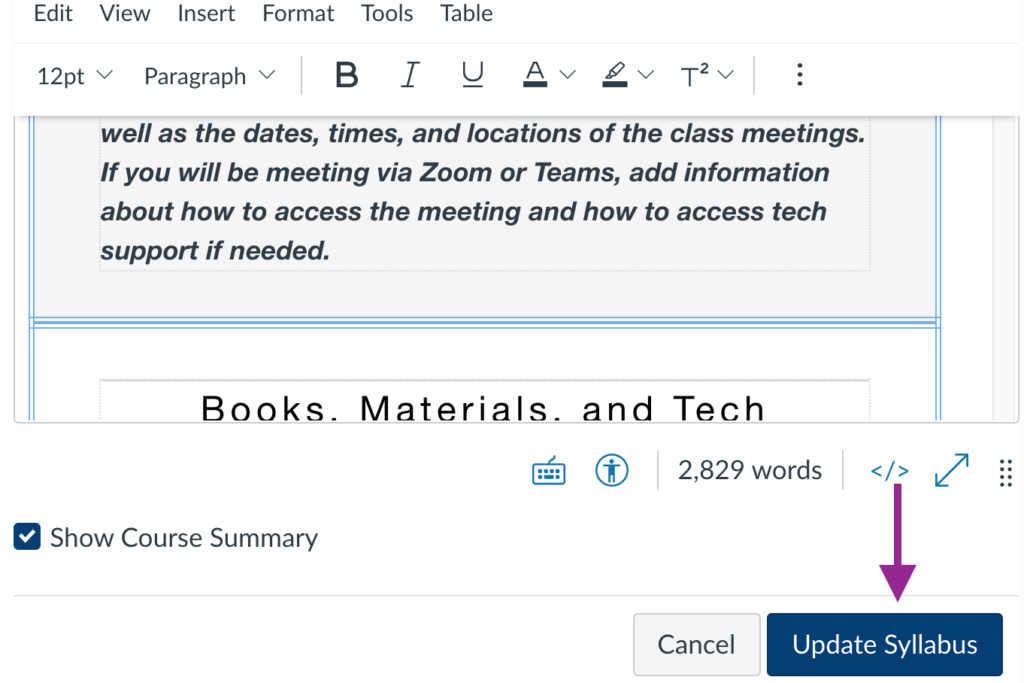
6. At the bottom of the Canvas Syllabus edit page, choose Update Syllabus.

- Choose the Syllabus link in the course navigation, then choose Edit to open the rich content editor for the syllabus.

2. When in Edit mode, you’ll see content boxes with the title Editor Only Instructions. These boxes contain helpful information for filling out the different sections of the syllabus.

You can edit the syllabus template content in the rich content editor just like you edit other content in Canvas. As you replace the content and complete any actions suggested in the Editor Only Instructions, follow the instructions below to remove the Editor Only Instructions.
3. Click anywhere in the Editor Only Instructions. Then, choose the target tab in Design Plus followed by the Action Items Information tab. Choose Remove to delete the current Action Item.

4. Don’t forget to choose Update Syllabus when all your content has been added and the Action Items have been removed.

A note about printing web-based syllabi
If you choose to use the Cidi Labs template syllabus, you’ll need to provide information to students on how to print the syllabus. Alternatively, you can copy the syllabus from the Canvas rich content editor in edit mode and save the content as a Word document, then place that file in your course so that students have both a virtual and a hard copy of the course syllabus.
First time using Cidi Labs?
Click on Edit on any page. In edit mode, choose SHIFT + OPTION + D (Mac) or SHIFT + ALT + D (PC) to launch Cidi Labs. It will show up as a small rocket icon in the upper right corner of your screen. See Getting Started with Cidi Labs.
Drop into eLearning live Zoom support, M-F, 11-3, where we will be happy to assist you with your Cidi Labs syllabus questions.
Last Updated February 28, 2024


