Writing for the Web
The goal of this web content style guide is to promote consistency across Bellevue College’s web properties and digital publications, ensuring that content adheres to both organizational style/brand standards and industry best practices.

Introduction
This guide’s release complements the redevelopment of the Bellevue College website, which will unify the look, feel, and messaging across the site—and strengthen the overall brand impact of BC. The quality of our web content should reflect the high standards of education and overall supportive and inclusive culture of Bellevue College. By conveying an authentic and consistent voice across the web, we will cultivate trust and promote conversation with our prospective students (and other audience members) as we support their informational needs and move them forward on their path.
Following the suggestions outlined in this guide will help us meet those objectives. We encourage anyone responsible for creating, editing, or otherwise contributing to digital content at Bellevue College to reference this resource.
Happy content writing!
Writing for Our Audience: On Brand, On Message, On Task
Our Audience
Each page on the Bellevue College website has a purpose, whether it’s describing degree programs, painting a picture of campus life, providing admissions information, or walking someone through the financial aid process. Keep the intended audience—and intended action or next step—for each page in mind while creating content.
The Bellevue College website will attract many types of visitors:
Primary
Prospective students
Family members/influencers of prospective students
Secondary
Current students (and their influencers)
Current staff and faculty members
Tertiary
Alumni and donors
Potential staff/faculty members
Community, business and industry partners
Local residents and families
While some pages might cater to a tertiary audience member (such as HR job listings or an alumni event page), it should be understood that the entire website is an admissions tool, and that every page on the BC website is a potential landing page for a prospective student. By approaching any and all web content with this mindset, you can ensure your words and visuals will be clear, accurate and on brand.
Voice and Tone
Voice is the consistent expression of the Bellevue College identity, while tone is how we adjust our communication to be appropriate for specific contexts or audiences.
BC’s voice should have the following characteristics:
- Clear, direct, and detail-oriented
- Helpful and approachable
- Empathetic
On a page with application or financial aid information, our tone needs to be more serious in providing clear explanation, yet supportive and helpful given the potentially stressful and emotional context from which people may be experiencing that content.
Content about the student life experience, such as activities or dining options, however, can be lighter and friendlier, perhaps conveying more enthusiasm in inviting people to learn more. In both instances, Bellevue College represents itself as approachable and helpful, yet the tone is considerate of the audience, the subject matter, and the context of the message.
Voice and tone is largely informed by an organization’s overarching strategic goals and overall brand messaging. Throughout the rest of this guide, you’ll see examples of how to approach voice and tone as it relates to creating and maintaining web content.
Key Messaging & Themes: Overview
Relevant. Enriching. Inclusive. Supportive.
Especially on top-level pages geared toward prospective students, web content should align with Bellevue College’s overall strategic goals, as well as provide a positive user experience. The new website was designed, developed and structured with these three key messages in mind:
Message
Committed to providing relevant and enriching educational opportunities for all types of learners
Supporting Themes
- Wide-range of quality academic offerings, from ELL to bachelor’s degrees, to meet breadth of need
- Guided Pathways help students save time and money by getting on a relevant academic track and career trajectory more quickly
- Emphasis on outcomes
Message
Guide students toward success by delivering comprehensive support tailored to their unique needs
Supporting Themes
- Create a safety net around the student experience through robust resources and support
- Priority around advising and customer service
- Student journey (“Bulldog Trail”) maps out support along the way
Message
A truly inclusive community striving to meaningfully see and serve each student’s individual identity and goals
Supporting Themes
- Institutional commitment to equity (Achieving the Dream)
- Offer specialized programs for students of color, as well as those who are neurodiverse LGBTQ, refugees, low-income, the first-generation in their family to attend college, veterans and/or disabled.
In the next section (and throughout this guide), we’ll discuss how you can illustrate elements of BC’s key messages throughout profiles, stories and web content.
Writing On-Brand: Working in Bellevue College Attributes
You can bring Bellevue College’s brand attributes to life through thoughtful content creation. The writing adage of “show, don’t tell” is important here. Rather than solely focus on descriptions of offerings and institutional facts, engage visitors on a more personal level. This table gives a few suggestions of how to convey BC values while writing and designing your content.
Key Message
Committed to providing relevant and enriching educational opportunities for all types of learners
Content Characteristics
- Connect Bellevue College’s programs and opportunities to local, regional and state employment trends
- Illustrate connections between BC and the tech and innovation hub of the Pacific Northwest—and highlight the benefits
- Use imagery (and stories) that reflect a wide range of student types and life experiences
- Share relevant facts and statistics about student and alumni success to support content
- Where appropriate, show how BC programs and initiatives help solve societal problems locally and beyond
Key Message
Guide students toward success by delivering comprehensive support tailored to their unique needs
Content Characteristics
- Write with warmth and humanity
- Try to validate user feelings; show empathy as appropriate
- Connect users to possible solutions/answers or to Bellevue College people/offices that can help
- Where possible, use situational examples to provide information and answers
- Build trust and openness by using clear, direct language on process-orientated pages
Key Message
A truly inclusive community striving to meaningfully see and serve each student’s individual identity and goals
Content Characteristics
- Use inclusive and gender-neutral language
- Avoid jargon, complex language and dense blocks of text; it can alienate readers
- Use authentic imagery that reflect the range of students, voices, experiences and life goals found at BC
Key Message
Note: all of the above attributes can be further conveyed with attention to calls to action and even point of view (POV)
Content Characteristics
- User first-person POV; speak directly to the audience for a conversational tone
- Provide clear calls to action, including within body copy
- Use bold, action-oriented verbs to empower/encourage users
- Ex: Find, Search, Get, Explore, Discover
Sample Copy: Using Key Messaging & Brand Attributes
These examples are intended to show you how the above brand attributes and content characteristics could look in practice. (Note: This content is meant to illustrate examples/comparisons only, and not necessarily intended to be used verbatim.)
Brand Headlines
This includes page headings, subheadings, marketing graphics with text overlays, etc.
More Like This
Find Your Pathway at Bellevue College (ties into Pathway program branding; action-oriented and personal)
Get started at Bellevue College (specific and action-oriented.)
Be you at Bellevue College. (active, empowering, personal)
Find support when and where you need it. (action-oriented, ties into key messaging of support in all areas)
Less Like This
Welcome to Bellevue College (vague, welcome message a dated practice)
Explore all we have to offer (action-oriented, but vague; focus is on the “we” instead of the student)
BC — There’s a lot going on!! (enthusiastic, but vague, with excessive punctuation; passive voice)Enthusiastic, but vague, with excessive punctuation; passive voice)
Resources to support students (literal index-style heading; bland)
Calls to Action (CTAs)
These are instances of directing users to next steps, either on “buttons” or within page content.
More Like This
Explore Our Programs
Look Inside Our Apartments
Schedule Your Visit
Find Your Pathway
Meet Our Faculty
Request Information
Make Your Gift
For a summary of these programs please visit our degrees and certificate page.
Less Like This
Read more
Learn more
Click here
Go
View
Submit
Check out our [ ]
Explore our 100+ degrees and certificate programs.
Marketing & Descriptive Copy
These examples pertain to on-page copy—the paragraph text—that you might find on a degree program page, a campus life-oriented page or another general informational page.
More Like This
Bellevue College’s 100+ degree and certificate programs are designed with today’s most in-demand professions—and your busy schedule—in mind. (detailed, relevant education aspect of key messages)
With dozens of student clubs, 11 athletics teams, galleries, theaters, coffee shops and even a planetarium, you’ll find plenty to see and do at Bellevue College. (uses specific examples; supports brand pillar of community)
Less Like This
Bellevue College offers the best degree programs in the state. (no citation/confirmation)
If a student is looking to get involved, there are many things to do on campus. (unmotivating, vague)
Process Copy
This type of copy would explain how to do something or provide important information; it should walk users through the process rather than sound authoritative.
More Like This
You are about to make a significant investment in your future. We’re here to help you understand the value of a Bellevue College education, as well as the best ways to manage costs. (helpful, friendly, reassuring)
Visiting us is the best way to experience Bellevue College. While you’re here, you can explore our campus, talk to current students and even check out our athletic facilities and coffee shops. Schedule a visit today. (paints a picture, gives details)
Less Like This
Relax! The process of applying for financial aid is not as difficult as it may seem. (counterintuitive to the intent of this copy, this actually can minimize/brush off the anxiety a student might be feeling; there are other ways to soften the language and show support)
Want to visit BC? Great! Stop on in! We can’t wait to meet you! (too casual and excited, asking a closed-ended question not a best practice)
Web Writing & Publishing Best Practices
If you only adhere to one guideline for writing on the web, it should be this:
Write like a human.
We are writing for people, so our web content should be human in its tone and structure. If you’re unsure if your content fits these criteria, read your copy aloud to yourself or a peer. If it feels unnatural or clunky, consider further revision.
The best way to create user friendly content is to be concise, readable, and scannable.
Did you know only about 20 percent of page content gets read?
Use these tips to help guide readers through your content:
- Follow the adage popularized by Strunk & White: “Omit needless words.”
- Cut to the chase
- Use active voice and address the audience
- Use simple words and short sentences
- Avoid jargon or overly technical terminology
- Avoid unnecessary use of superlatives and adjectives
- Avoid hyperbole or unsupported claims
- Avoid repetition
- Use headings, subheadings, bulleted lists or images to break up text
A Note About Grade Level
In general, these writing and formatting tips all lead toward the idea of implementing a plain language. In fact, we recommend a target reading level of Grade 9 or below on the Flesch-Kincaid scale.
While it might at first seem counterintuitive for content on a college website to be written at a junior-high level, it’s important to remember that web content is neither an academic paper or work of literature, but rather, for all intents and purposes, a means of consumer information.
Further, plain language not only benefits all users, but it’s a key aspect of the web accessibility standards required of all public institutions.
Tip: Gauge the overall readability of your content by using a tool such as Hemingway App to determine a reading score or grade level for your web content.
Structure & Substance
Before we get into more specific best practices, let’s look at two writing concepts that apply to creating web content. One comes from journalism, and the other from creative writing.
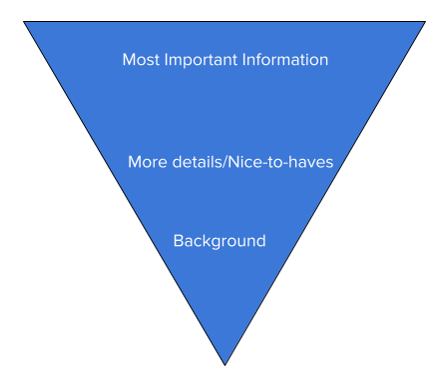
1. The Inverted Pyramid
Created by print journalists, this structure helps readers get the gist of the story or information within the first few lines. We know people scan the web just as they skimmed printed newspapers, so this is a good concept to borrow for informational pages.

Using the inverted pyramid helps inform people who prefer to skim, and it can also encourage all users to continue reading, even scroll. Start with your key points, then your secondary details. As you continue on, you can provide background information and other details. If your content will be broken into sections, use clear subheadings and front-load each section with the most important information in that section.
2. Show, Don’t Tell
The concept of “show, don’t tell” is a technique commonly used in creative writing/literature to immerse a reader, rather than provide a summary or play-by-play. To “show,” you can add in sensory details, setting, action, emotion, and other elements. Here is a basic example:
- Tell: She was happy to graduate.
- Show: The biggest smile appeared on her face as her name was called.
On the Bellevue College website, you might consider using the Show, Don’t Tell concept on pages that are more marketing-oriented or include storytelling elements; for example, admissions, academic department landing pages, giving pages.
On process-oriented pages/content, however, clarity trumps creativity. In those cases, telling is the best choice.
Language and Style: Choosing the Right Words
This section will explain some ways to keep content in line with brand style standards, as well as how to choose and format content so it’s inclusive and accessible.
Bellevue College-Specific Style Considerations
Bellevue College uses The Associated Press Stylebook (also known as AP style) and The American Heritage Dictionary as official guides for all communication and publications. See Bellevue’s online style guide for full guidance on usage, grammar, and style as well as official naming conventions. We’ll share a few here as an example:
Bellevue College Naming Preferences
Correct
Bellevue College
BC (on second reference)
Incorrect
Bellevue
BCC
Organizational References & Abbreviations
- First reference on page: Bellevue College
- Second reference: BC
- Third reference: the college
Additional Naming Conventions
Several initiatives and divisions have been renamed in recent years to better reflect society, goals and missions. Be mindful that you’re using the current and correct name/abbreviations:
- Tombolo Institute at Bellevue College (formerly Continuing Education)
- University Transfer Center (formerly Transfer Center)
- Neurodiversity Navigators (formerly Autism Spectrum Navigators)
- Office of International Education and Global Initiatives (formerly Office of International Education)
Internal Abbreviations, Industry Jargon & Idioms
While internal abbreviations and nicknames can build a sense of community in a story that targets current students, they also could be off-putting to users who don’t have the inside scoop or background on these internal terms. Instead, use official names of people, buildings, programs, services, and places for external audiences. (Where appropriate, you can use an acronym/abbreviation on a second and subsequent reference.)
Examples:
- Multicultural Services (MCS)
- Academic Success Center (ASC)
- School of Business & Technology (B&T)
- Library Media Center (LMC)
- And potentially more
Conversational Tone
The way you write your content and how you address your readers can impact tone. Keep your content conversational by following these few tips:
- Use the first-person plural point-of-view (e.g. “we,” “us,” “our campus,” “our students”)
- Speak directly to the target audience (e.g. “you” instead of “student” or “parent”)
- Use contractions (e.g. “won’t” instead of “will not,” “can’t” instead of “cannot”); this reinforces concise writing and a contemporary, conversational tone
Inclusive Language & Formatting
Using inclusive language allows your web copy to positively represent the concept of diversity. Be mindful that you are not inadvertently using a discriminatory language or tone, or writing or designing pages in a way that may be inaccessible to members of your audience. This might include refraining from identifying individuals by gender, nationality, race, religion, ethnicity, ability, or sexual orientation unless that identification is essential to understanding the purpose of the content. Here are some tips:
Remain gender-neutral
Avoid using gendered pronouns or establishing a gender binary. Reword to ensure that plural pronouns are used correctly. Examples:
NO
If the student needs help, he should ask his advisor.
YES
If the student needs help, they should ask their advisor.
BEST: If you need help, ask your advisor.
With informal documents, use the second-person pronoun “you.”
For example: Complete your form and send it to the business office.
Avoid gender-based word choices
AVOID
chairman, chairmen
policeman
fireman
manmade
manned
mankind
men and women
minority
PREFER
chair, chairs
officer
firefighter
artificial
staffed
people
people
underrepresented
Other ways to use inclusive language: abilities and race/ethnicity
DO
Avoid words like “victim,” “handicapped,” and phrases like “confined to a wheelchair” or “suffers from” when writing about people with disabilities. People are not defined by their conditions.
Use both identity first and person first language: “person with a disability” and “disabled person.”
Use Black with a capital B (not African American).
DON’T
Portray people with disabilities as overly brave, superhuman, courageous, or special. This implies it is unusual for disabled people to have talents or skills.
Use “normal,” “typical” or “able-bodied” to describe those without disabilities. Say “not disabled” or “people without disabilities.”
If necessary to use a racial distinction, don’t hyphenate ethnic groups (ex: Asian American, not Asian-American).
Resource: The APA offers a helpful guide to bias-free language.
Avoid directional language
Accessible language also means being intentional when we give context or directions on the web (for example: below, above, following, to the left). We do this for three reasons:
- A page’s layout should make any content references intuitive
- Directional language could be irrelevant to those using screen readers or other alternative methods of reading a web page
- Depending on what device is used, what is “on the right” in one context may be “below” in another
Examples in practice:
YES
Select your preferred method of payment:
Explore Housing Options (as a link)
NO
Select one of the payment options below:
To see our housing options, visit the “Resident Life” page on the menu to the left.
Be evergreen when possible
Avoid time-dependent language; you don’t know when that page will next be updated and the time reference will become irrelevant and confusing. (The exception will be a blog post or news item, which likely shows the date of posting.)
Examples:
YES
Dr. Cooper began at Bellevue College in 2020.
We opened a new cafe in August 2019.
NO
Dr. Cooper began at Bellevue College last year.
We recently opened a new cafe on campus.
Note: The AP Stylebook and, thus, BC’s editorial standards, continues to evolve its guide to meet the most up to date inclusivity and accessibility standards. See BC’s online style guide.
Grammar, Punctuation, In-house Style
We covered some BC-specific language as it relates to the college name and internal references. Here, we dig deeper into the College’s editorial standards for more sentence-level specifics that also relate to web best practices and internal style:
- Commas add clarity. If omitting a comma could lead to confusion or misinterpretation, then use the serial (Oxford) comma. In a simple series, a comma is not needed.
- Use one space after a period
- Headlines, subheads, titles, bullets, and calls to action do not require end punctuation
- Do not use the ampersand (&) in text content or embedded text links; you may use it in
- Titles
- Links (not in-text)
- Buttons
- Navigation
- En dashes (–) are used to show a range of numbers; em dashes (—) are used to set off a phrase. Hyphens (-) are used to join words.
- When using an em dash (—), use the actual em dash rather than two hyphens (–).
- Use the “insert special character” feature in the web editor to find the em dash.
- Do not include spaces between the em dash and words.
En Dash (–)
Scholarships range from $1,000–3,000.
She taught at BC from 1992–2021.
Em Dash (—)
She notes that she doesn’t know anyone from her time at BC who didn’t find employment right out of school — something she can’t say of her friends who attended other institutions.
Hyphen (-)
first-generation college student
4-year institution
- Don’t use all caps
- Avoid exclamation points. Instead, use striking language that evokes a similar sense of
- surprise, excitement, or urgency
- Avoid use of different color text within a sentence or paragraph for emphasis or differentiation. Instead, create emphasis through striking language.
- Differentiate ideas by being clear and using short sentences. If needed, organize text visually with headings and paragraphs, or by creating a bulleted list.
Additional Considerations
We included elements of Bellevue College Editorial Standards that apply to typical web content; please consult the full guide for anything not covered here.
Capitalization
Type: Academic departments, administrative offices, and facilities
Rule: Capitalized only when the complete official designation is used. They are lowercase on the second reference.
- She is the chair of the sociology department.
- She is the chair of the Department of Sociology.
Type: Fields of study
Rule: Lowercase fields of study, except when a proper noun is part of the name.
- Larissa is a biology major.
- Stu is majoring in Spanish.
Type: Academic degrees
Rule: Use lowercase in general references to degrees; only capitalize when the full name of the degree is used or if the subject area is a language.
- He earned an associate degree in math.
- She’s pursuing a bachelor’s degree in English.
- Jeff earned a Bachelor of Applied Arts in 2019.
Type: Job titles and positions
Rule: Capitalize a title only when it appears before a person’s name. Otherwise, use
lowercase.
YES
Director of Campus Services Tom Parker can be reached at….
NO
Tom Parker is a Director at BC.
Dates & Times
As a content creator, you’re likely to include event information online or in print. Here are some things to keep in mind when using dates and times.
Dates
Spell out the month when it stands alone or with only the year.
CORRECT
The new semester starts in August.
INCORRECT
The new semester starts in Aug.
When used with a date, abbreviate only:
- January (Jan.)
- February (Feb.)
- August (Aug.)
- September (Sept.)
- October (Oct.)
- November (Nov.)
- December (Dec.)
Spell out March, April, May, June, and July.
Times
The correct way to designate morning and afternoon hours is a lowercase a.m. or p.m. with periods between each letter. For times that do not include minutes, only use the hour. Additionally, our internal style calls for using the words noon and midnight written out.
CORRECT
9 a.m.
9:15 a.m.
noon
midnight
INCORRECT
9AM
9:00 a.m.
12 p.m.
Numbers, Ages, Percents & Other Figures
In general, you’ll follow these two main rules:
- Spell out numbers zero through nine
- Use numerals for 10 and higher
But there are a few nuances:
- Spell out numbers of any size when they begin a sentence — or rewrite the sentence to avoid spelling out a large number:
CORRECT
Twenty years ago, Shelby decided she wanted to be an RN.
For 20 years, Shelby has wanted to become an RN.
INCORRECT
20 years ago, Shelby decided she wanted to be an RN.
- Use numerals when referring to ages and large monetary amounts:
CORRECT
She is 43 years old…
The 43-year-old woman… (note hyphens when using as descriptor)
100 million years
$100 million
$25.50
INCORRECT
Shelby is now forty-three.
- When sharing a percentage within body content, use the numeral, but spell out percent:
CORRECT
They gave 100 percent!
INCORRECT
They gave 100%!
Creative Works: Formatting Publication/Program Titles
In talking about our faculty and staff members, as well as sharing achievements of students, you’re bound to include publication titles, media outlets, and other creative and scholarly work titles in your web content. A good tip to remember these rules is that if it’s a smaller part of something bigger, it’s generally inside quotes. Use the “inside” as your mnemonic device!
Here’s a quick guide to formatting them:
Italics
Book titles
Newspaper titles
Magazine titles
Movie titles
Play/musical titles
Album titles
Quotation Marks
Book chapter titles
Short story titles
Short poem titles
Essay titles
Article titles
Song titles
Presentation titles
TV shows
Radio shows
Language Considerations for Accuracy & Transparency
Educational institutions cannot make unfounded claims or promises, so it’s imperative to watch how we’re talking about our programs and portraying the successes of our students and alumni. BC’s editorial guidelines include a more detailed primer on this topic, but here are some examples to help guide your web content creation:
Topic: Career Readiness
ACCEPTABLE
This class was designed for people interested in becoming an ________ .
UNACCEPTABLE
You’ll be qualified to work as an _______ after taking this class.
Topic: Employment
ACCEPTABLE
Ninety-five percent of our 2020 graduates were employed in their field within a year.
UNACCEPTABLE
This program will lead you to employment at ________ .
Topic: Certification & Exams
ACCEPTABLE
This degree program will help prepare you for the state certification exam.
UNACCEPTABLE
You’ll be ready to pass the state certification exam after you earn your degree.
Topic: Facilities & Equipment
ACCEPTABLE
You’ll get hands-on experience with equipment used in the ________ field.
UNACCEPTABLE
You’ll learn in state-of-the-art labs and classrooms.
Tip: Avoid Absolute Language
Along with the above guidance to avoid promises, it’s also recommended to never speak in absolutes throughout web content. Instead, use words and phrases such as:
- likely
- generally
- typically
- nearly
- on average
Text & Content Formatting: Putting Words on the Page
In the web editor, you’ll notice a few kinds of text including body text and header/subheader text (heading 1, heading 2, and so forth).
The font style, size, color, and alignment of this text—as well as how links appear—is typically determined by the global website design (called style sheets, or CSS). So you’ll most often just be using basic text formatting options, such as bold and italics.
- Body text should be left-aligned; there is no need to indent a new paragraph.
- Fonts should never be modified, except when applying header or subheader styles
- Use boldface and italicized text sparingly
- Never underline, boldface or italicize a hyperlink (the CSS will take care of formatting)
Headers
Headers provide context and hierarchy to a page, breaking up pieces of information into organized sections. Use headers and subheads with clear, descriptive text to guide readers as they scan through the page.
In your web editor, you will see a few different header tag options that help your label, organize and create hierarchy around your content. The tags are H1, H2, H3, H4, H5 and H6. Each header has a distinct visual style that helps reinforce this hierarchy, and the different types of headers should not be employed out of order. (More on why headings must be used in order in our accessibility section.)
PDFs: How and When to Use Them
PDFs are typically reserved for information designed for printing. Since PDFs are easy to create, this sometimes means they’re used in place of web content, which is not a best practice. PDFs have several disadvantages:
- Poor accessibility (Read more about this in our accessibility section)
- Poor usability
- Poor navigation
- Less findable than a web page using internal or external search engines (SEO)
- More difficult to access from a mobile device
- Requires user to launch PDF reader program in browser or on device
- Version control issues, as updated documents are uploaded
When to Use a PDF
Typically, a PDF should be reserved for a document a user may need to print out (e.g. to manually complete a form, hang a schedule on a wall, a flier meant to distribute). If the content does not meet these criteria, adapt the content for the web. Note: When linking to a PDF, designate it as such. For example: adding [PDF] within the link text.
PDFs and Accessibility
If using a PDF, consider making it accessible as possible before you upload to the web. The purpose of the PDF could determine the extent of accessibility; for example, is the PDF just information to consume, or is it a fillable form? Examples of more accessible PDFs include image/object alt tags, labeled form fields, searchable text, logical structure (for screen readers), and bookmarks. (Reference the Adobe Accessibility Overview for more details on creating accessible PDFs.)
Linking: Leading the User Along
While your content management system’s page editor will make it easy to link text (using the link icon), there is much more to consider when it comes to effective linking. Here are a few tips:
DO
Make links descriptive and/or actionable. Examples: Sign Up, Register Now, Request Information
Indicate document type (MP3, PDF, etc.) for downloadable resources
Use keywords in linked text when possible (see SEO section for more on keywords)
DON’T
Use the words “click here.” (They have no value for search engines, or for users.)
Don’t clutter body text with links; they can distract a user
Use links in body text to replicate page navigation
Search Engine Optimization (SEO) Considerations
Keep the search engines in mind as you write your web content. Remember that many people will find Bellevue College’s website by searching for programs, career paths, activities, scholarships, and other attributes of colleges and universities that meet their current needs, and not necessarily use the search term “Bellevue College.”
Good web content will help Bellevue College’s pages appear in searches, thus driving traffic to your website. Also important is the description/snippet that shows up on the search engine results page (SERP); this will help users decide if they want to click through for more information—or not. In this section, we’ll talk about how to keep SEO in mind as you write your content.
Keywords & Meta Data
Using relevant keywords informs search engines that a particular page includes information related to your topic (and, more importantly, what users may be searching for.) If you’re writing content for a top-level page, you may have been provided with target keywords. You’ll use keywords within the body copy, as well as in other fields/sections within a page, such as the page title, meta description and image alt tag.
Meta description
This text is not visible on the page itself, rather it is what shows up on SERPs.
- Describes the content found on a specific page
- Maximum of 150-160 characters
- Balance use of keywords with compelling, descriptive language so both humans and machines can make sense of information
- Should be unique
Page title
This may be a field you fill in when you create or update a page, and it may double as the page heading (h1)
- A concise, clear, and descriptive introduction to your page content
- Less than 70 characters
- Shows up in Google search results and user’s web browser title bar (it is also the default content for titling a bookmark)
- Use meaningful words; avoid vague acronyms when there is no first reference or context that may alienate or confuse both the user and search engines, unless the acronym is commonly understood by the target audience).
- Should be unique and adhere to a consistent sitewide format
- Echo keywords used in meta description
- Place keywords near the front of your title
Remember: Prospective students won’t necessarily search for a major, minor, or program using the verbatim terms/titles a school uses. Consider how you might alternate between common references, possible job titles, and official internal naming conventions to capture a variety of search terms. (You can and should rely on any keyword research as you make these choices.) Example:
- X-ray technician might still be a term an aspiring healthcare worker might use, so you could consider using that term on the Radiation and Imaging Sciences program page to capture search traffic.
Image Descriptions
Always use alternative text (alt text) for images; this is a description that would show if a picture does not load or that would be read aloud with a screen reader. This is good practice not just for the accessibility considerations (e.g. visually impaired users) explained earlier in this guide, but also because alt text is searchable. Read more about alt text in our accessibility section. The W3C offers this helpful tool to guide the creation of alt text, but here are a few examples:
YES
Headshot of Dr. Ross
Bellevue College’s library: bookshelves and bright windows; two students enjoy reading a book, another is at a computer.
NO
Bellevue College library
imagefilename123.jpg
Visual Content Guidelines
Images
While visual in nature, photography is still considered web content. Bellevue College has established brand guidelines for taking photos; the tips provided here are specifically related to use of photos online:
- Photography is purposeful content. It is better to not use a photo than to use one just to “flesh out” a page
- Layout and technical requirements
- Use properly cropped photos at the appropriate resolution (72 dpi for web)
- Horizontal orientation (landscape) photographs typically work best on the web
- Images and accessibility
- Include an image alt tag for every photo; this provides context to those using a screen reader, and also helps with SEO.
- Alt tags should be descriptive as possible.
- Other photo considerations
- Do not use photos to which you do not own the rights
- Generally speaking, avoid the use of stock photography
- Consider instances where photo release forms might be needed (visitors to campus, minors, etc.)
- FERPA
Graphics
- Graphics and copy should work in complement to one another, not compete for attention or detract from one another
- Do not use clip art
- If using infographics, provide a text alternative at the bottom of the page
- Use alt text where appropriate to describe graphic; design elements do not need tags
- Use properly sized graphics and images at the appropriate resolution
Editing and Fact-checking
Here are just a few ideas to help you make sure your content is ready for publication:
- Let work simmer for a bit, then edit with fresh eyes
- Check spelling, grammar, and usage (referring to in-house editorial guidelines where necessary)
- Read your work aloud to catch errors or flow issues
- Share your work with others
- If possible, print out and edit a hard copy (for a different perspective)
- Look for unnecessary or “fluff” words
- Look for weak adjectives (like great, cool, neat), and replace with stronger descriptions
- Look for redundancies; can you condense?
- Check for editing-introduced errors; did you leave behind words when you rearranged a sentence?
- Fact-check your work
- Double-check names and titles
- Double-check dates and figures
- A good rule of thumb is to fact-check anything that has a title or number
Appendix: Content Resources & References
Here are some helpful content-writing resources, some of which were referenced within this style guide:
Internal at Bellevue College
- Bellevue College Editorial Standards Guide
- Bellevue College Website Guidelines
- Bellevue College Visual Identity
External
- The American Heritage Dictionary (for spelling use)
- Associated Press Stylebook
- Plainlanguage.gov
- WC3 Standards (Accessibility)
- Hemingway
